網站(zhàn)設計(jì)應具備的9種特征
越來(lái)越多(duō)的網站(zhàn)和(hé)博客已經走上(shàng)專業化的道(dào)路了,從運營到整體(tǐ)的設計(jì)均是如此。為(wèi)了尋求給人(rén)以專業性的視(shì)覺和(hé)體(tǐ)驗,有(yǒu)一部分網站(zhàn)會(huì)采用數(shù)字雜志(zhì)式的設計(jì)。和(hé)所有(yǒu)的類型化設計(jì)一樣,數(shù)字雜志(zhì)式的網頁設計(jì)是有(yǒu) " 最佳實踐 " 的。通(tōng)常來(lái)說,一個(gè)設計(jì)得(de)體(tǐ),感覺專業的數(shù)字雜志(zhì)式的網站(zhàn),需要具備下面 9 種特征。
1、明(míng)确和(hé)突出的品牌設計(jì)
這是顯而易見的事情。印刷出版的雜志(zhì)通(tōng)常會(huì)有(yǒu)明(míng)顯而突出的品牌設計(jì),通(tōng)過品牌化的設計(jì),有(yǒu)的會(huì)強調其權威性,有(yǒu)的會(huì)強調其個(gè)性。很(hěn)大(dà)程度上(shàng),品牌化的設計(jì)是為(wèi)了從激烈的競争者脫穎而出。數(shù)字雜志(zhì)同樣如此。
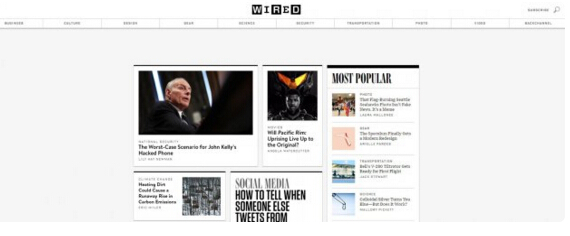
突出品牌的方式有(yǒu)很(hěn)多(duō),內(nèi)容是其中很(hěn)重要的部分,同時(shí)視(shì)覺和(hé)體(tǐ)驗也不容忽略。比如在技(jì)術(shù)類數(shù)字雜志(zhì)中極為(wèi)出名的 Wired ,也就是《連線》雜志(zhì)。獨樹(shù)一幟的 LOGO,黑(hēi)白分明(míng)的配色融入整個(gè)數(shù)字雜志(zhì)的網站(zhàn)設計(jì),和(hé) LOGO 以及品牌本身遙相呼應。
将品牌的色彩、設計(jì)元素貫穿到整個(gè)數(shù)字雜志(zhì)的網站(zhàn)設計(jì),這樣能自然而然地強化整個(gè)品牌的概念。
2、搶眼獨到的頭條
數(shù)字雜志(zhì)外有(yǒu)品牌化設計(jì),內(nèi)要有(yǒu)強大(dà)的內(nèi)容支撐。頭條是這個(gè)網站(zhàn)的拳頭,它要搶眼,幹脆,直擊用戶,在網頁上(shàng)要一目了然,是視(shì)覺焦點。清晰的排版和(hé)易于浏覽的頭條文章,是必須要有(yǒu)的。
看看 UX Magazine 的首頁設計(jì),相信你(nǐ)就明(míng)白了我的意思。頭條字體(tǐ)采用了展示性的字體(tǐ),厚重,和(hé)正文形成明(míng)确的對比。在頭條文案上(shàng),也需要多(duō)花(huā)心思打磨,這樣才能确保它真正有(yǒu)吸引力。
3、有(yǒu)階梯層級的導航
雖然現在主流的導航設計(jì)都奔着簡化去了,但(dàn)是強調專業性的網站(zhàn)其實還(hái)是多(duō)少(shǎo)需要多(duō)層級的大(dà)型導航欄的。一方面,這類數(shù)字雜志(zhì)類的網站(zhàn)通(tōng)常有(yǒu)着類别多(duō)樣文章和(hé)大(dà)量的存檔,另一方面,這樣的導航會(huì)給人(rén)以 " 專業 " 的感覺。
無論你(nǐ)用的是 Wordpress 這樣的 CMS 平台還(hái)是自己寫的網站(zhàn),都可(kě)以使用這樣的導航。在 Wordpress 當中,無論是加入标簽還(hái)是進行(xíng)自定義分類都很(hěn)方便,類别多(duō)了之後可(kě)以采用下拉式菜單,但(dàn)是不論怎樣設計(jì),盡量讓體(tǐ)驗順滑流暢。
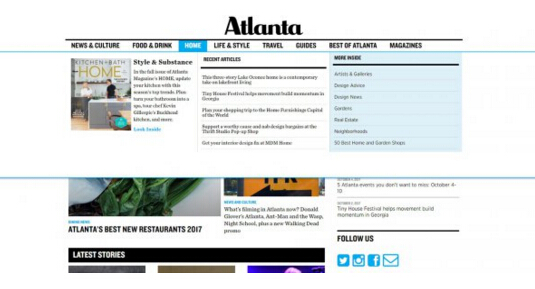
Atlanta Magazine 的大(dà)型導航菜單給人(rén)的體(tǐ)驗就非常流暢,下拉菜單中嵌入了大(dà)量的鏈接。由于響應式的滑動導航在移動端上(shàng)也已經很(hěn)常見了,這使得(de)它還(hái)輕松兼顧到了移動端的設計(jì)。
4、文章推薦小(xiǎo)插件
每個(gè)數(shù)字雜志(zhì)風格的網頁首頁看起來(lái)都不盡相同,它們有(yǒu)着相似的首頁,但(dàn)是借助不同的排版布局,見縫插針的各式文章推薦的小(xiǎo)插件,實現不一樣的視(shì)覺效果,引導用戶不時(shí)停下來(lái)點擊感興趣的文章。
這些(xiē)熱點文章推薦的小(xiǎo)插件是非常引人(rén)矚目的。用來(lái)推廣熱門(mén)文章和(hé)最近文章是相當有(yǒu)用的。
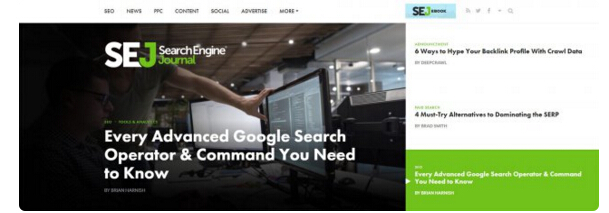
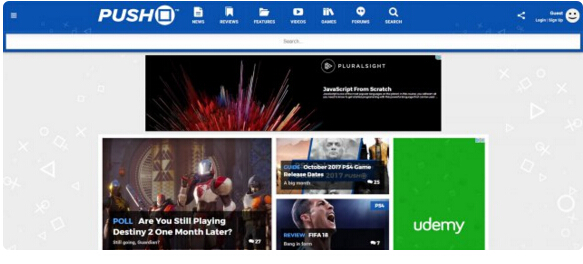
Search Engine Journal 的首頁上(shàng)就采用了一個(gè)這樣的輪播式文章推薦小(xiǎo)插件,每次展示 3 篇推薦文章,并且輪播滾動的時(shí)候會(huì)在左側視(shì)覺化地展示出相應的圖片。你(nǐ)可(kě)以仔細看看你(nǐ)所喜歡的數(shù)字雜志(zhì)網站(zhàn)都是怎麽設計(jì)這樣的小(xiǎo)插件的,或者了解一下他們用的都是哪些(xiē)插件。
5、顯著的分享按鈕
社交媒體(tǐ)的重要性是不言而喻的。如果你(nǐ)想讓你(nǐ)的網站(zhàn)擁有(yǒu)更多(duō)的訪客,充分利用社交媒體(tǐ),讓你(nǐ)的網站(zhàn)文章有(yǒu)更多(duō)的曝光度,是不錯的選擇。在這樣的需求之下,盡量讓每篇文章當中的分享按鈕盡量明(míng)顯一些(xiē)。
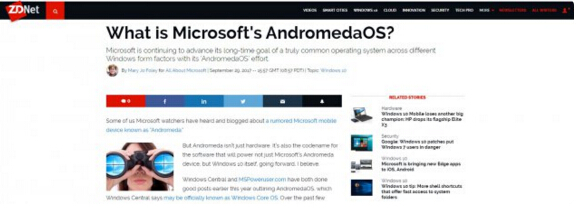
在著名科技(jì)博客 ZDNet 上(shàng),每篇文章下方都有(yǒu)一連串非常醒目的社交媒體(tǐ)分享按鈕。在許多(duō)流行(xíng)的雜志(zhì)和(hé)網絡媒體(tǐ)網站(zhàn)上(shàng),你(nǐ)能找到許多(duō)值得(de)參考的案例,具體(tǐ)多(duō)看看吧(ba)。
6、相關文章推薦
在許多(duō)網站(zhàn)上(shàng),我們會(huì)在看完文章之後看到底部或者側面有(yǒu)更多(duō)相關文章推薦,這是遵循用戶偏好的一種內(nèi)容推薦機制(zhì),非常有(yǒu)用。
這應該是所有(yǒu)以內(nèi)容為(wèi)導向的內(nèi)容都應該有(yǒu)的組件和(hé)功能,因為(wèi)這是幾乎不費吹灰之力就能獲得(de)更多(duō)浏覽量的方法。
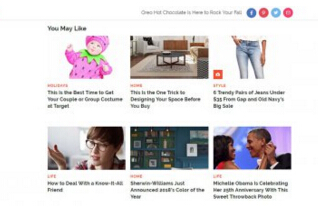
Real Simple 的相關文章推薦和(hé)絕大(dà)多(duō)數(shù)網站(zhàn)并沒有(yǒu)太大(dà)差别,但(dàn)是絕大(dà)多(duō)數(shù)時(shí)候,這樣的推薦都會(huì)發揮作(zuò)用。
7、可(kě)用性良好的搜索引擎
現如今每個(gè)網站(zhàn)都有(yǒu)搜索引擎了。對于目标相對比較明(míng)确的訪客而言,他們多(duō)數(shù)時(shí)候會(huì)直接使用搜索引擎開(kāi)始搜索而不是漫無目的地浏覽。
而數(shù)字雜志(zhì)類網站(zhàn)的問題在于,其中所涵蓋的內(nèi)容信息量都很(hěn)大(dà),如果需要針對文章內(nèi)容進行(xíng)檢索的話(huà),搜索引擎壓力并不小(xiǎo),但(dàn)是用戶的需求是非常明(míng)晰的,所以網站(zhàn)的開(kāi)發者需要提供可(kě)用性良好的搜索引擎,幫助用戶找到內(nèi)容,提高(gāo)用戶的停留時(shí)間(jiān)和(hé)內(nèi)容的打開(kāi)率。
設計(jì)師(shī)需要讓搜索引擎顯著的位置,讓用戶在任何時(shí)候都能夠快速找到它,并且可(kě)以進行(xíng)搜索。

8、自定義的頁面元素
其實這個(gè)界定有(yǒu)點含糊。你(nǐ)會(huì)發現,絕大(dà)多(duō)數(shù)的內(nèi)容為(wèi)主的博客和(hé)數(shù)字雜志(zhì)都大(dà)同小(xiǎo)異。但(dàn)是也有(yǒu)那(nà)麽一些(xiē)網站(zhàn)給人(rén)感覺稍稍不同:它們會(huì)在頁面細節上(shàng)進行(xíng)一定程度的定制(zhì),讓信息更容易被消化,或者更加個(gè)性化。
通(tōng)常而言,這些(xiē)效果突出的網站(zhàn)會(huì)在下面的部分花(huā)心思:
重點內(nèi)容和(hé)引用的文本
目錄
圖片和(hé)輪播圖
相關文章推薦
就像我前文所提到的,相關文章推薦,這個(gè)模塊你(nǐ)可(kě)以設計(jì)得(de)更加走心,更加吸引人(rén)。
我無法确切地告訴你(nǐ)到底有(yǒu)多(duō)數(shù)功能和(hé)模塊可(kě)以進行(xíng)定制(zhì)和(hé)修改,這些(xiē)部分通(tōng)常需要創意團隊集思廣益。
9、頁頭焦點圖
如果你(nǐ)想一進入頁面就将用戶的注意力牢牢抓住,那(nà)麽你(nǐ)需要有(yǒu)醒目而抓人(rén)眼球的文案,以及一張同樣在視(shì)覺上(shàng)矚目的高(gāo)清特色圖。
WordPress 這類 CMS 系統通(tōng)常會(huì)有(yǒu)這樣的焦點圖模塊,尺寸在後台有(yǒu)詳細說明(míng),不同的主題會(huì)設置不同的尺寸。對于數(shù)字雜志(zhì)式的網站(zhàn),圖片是讓用戶點擊的重要元素之一,最好用大(dà)圖,強化視(shì)覺,在頁頭展示。你(nǐ)可(kě)以像下面的 Dwell 一樣,使用全屏圖片。
無論怎麽設計(jì),在哪個(gè)位置,都應該以展示內(nèi)容為(wèi)核心,在視(shì)覺上(shàng)最大(dà)化。