10大(dà)創意教你(nǐ)設計(jì)網站(zhàn)主頁(上(shàng))
現在,很(hěn)多(duō)企業的網站(zhàn)都做(zuò)得(de)越來(lái)越好了。流量分析與AB測試等工具的産生(shēng),讓營銷人(rén)員知道(dào)哪些(xiē)要素能提高(gāo)轉化率、不可(kě)或缺值得(de)改進,哪些(xiē)要素可(kě)有(yǒu)可(kě)無,可(kě)以放棄。
現在為(wèi)大(dà)家(jiā)分享幾個(gè)知名的網站(zhàn)主頁,看看他們是怎麽進行(xíng)頁面布局的,是如何利用并優化各種營銷要素的,從而将訪客轉化成郵件的訂閱者或網站(zhàn)的忠實讀者。
光有(yǒu)一個(gè)漂亮的主頁就夠了麽?
通(tōng)過平日的觀察,我發現一個(gè)有(yǒu)趣的現象:設計(jì)得(de)不怎麽樣的主頁轉化效果往往優于漂亮的主頁!!!
雖然這隻是一種現象,并非定律,我們卻可(kě)以從這種現象中得(de)到一些(xiē)思考和(hé)啓示。
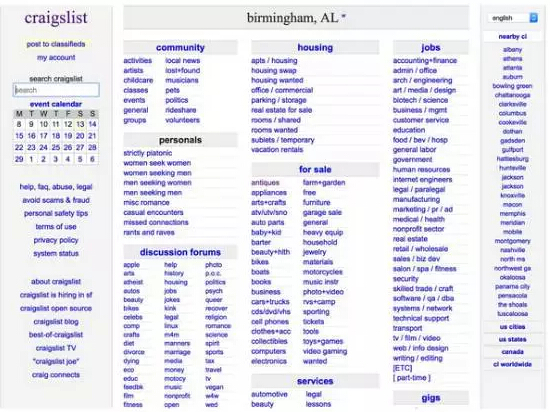
我通(tōng)常用Craigslist的案例來(lái)分析。正如上(shàng)圖你(nǐ)所看到的,這個(gè)網站(zhàn)的主頁就是一堆藍(lán)色的文字鏈,設計(jì)者把他們按照一定的分類進行(xíng)排放,這種設計(jì)就像1999年互聯網剛開(kāi)始興起時(shí)的風格樣式。
那(nà)麽企業該如何在“美和(hé)醜”之間(jiān)找到一個(gè)平衡點,實現頁面優化與用戶轉化的雙赢效果呢?有(yǒu)一點我想說的是,企業并非将主頁設計(jì)得(de)最酷炫、最時(shí)尚才算(suàn)成功。
優秀的研究案例
接下來(lái)我們就來(lái)看看一些(xiē)優秀的網站(zhàn)設計(jì)案例。
優秀的網站(zhàn)很(hěn)多(duō),我今天隻是從中選取了一些(xiē)比較有(yǒu)代表性的網站(zhàn)進行(xíng)分析,提煉出能夠讓廣大(dà)企業學習、效仿的做(zuò)法。
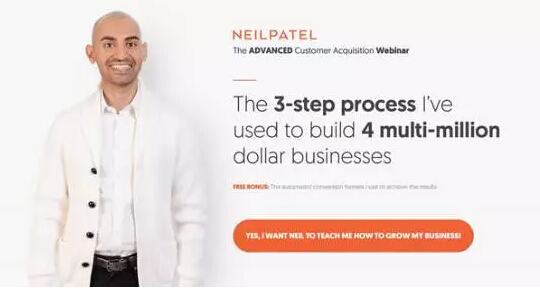
1. NeilPatel.com
圖中文章标題:做(zuò)了這三步,成就了我4百萬的生(shēng)意。
圖中紅色CTA:希望Neil幫我帶來(lái)更多(duō)的生(shēng)意
為(wèi)了提高(gāo)轉化率,,Neil一直以來(lái)持續不斷地對自己的網站(zhàn)進行(xíng)更新。非常多(duō)的用戶願意提供自己的電(diàn)話(huà)号碼等聯系方式來(lái)獲取Neil網站(zhàn)上(shàng)的最新內(nèi)容。
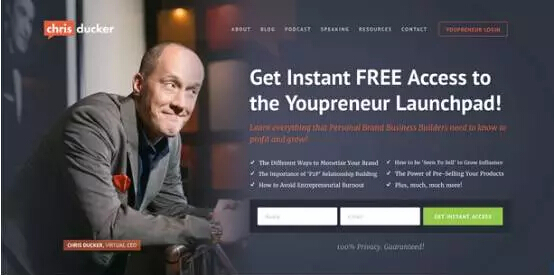
2. ChrisDucker.com
Chris的頁面設計(jì)做(zuò)了較大(dà)更新。這個(gè)主頁的轉化率也非常高(gāo),這和(hé)主頁背景上(shàng)Chris的眼睛一直望向郵箱地址填寫欄有(yǒu)關。稍後我們再分析為(wèi)什麽這樣的背景圖片能夠提高(gāo)轉化率。
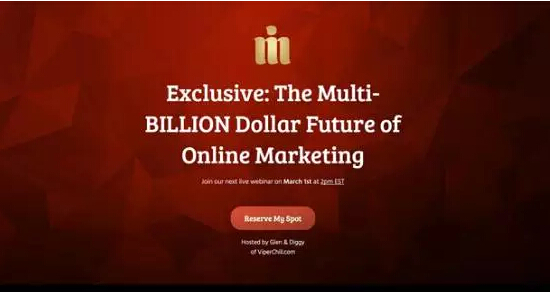
3. MarketingInc.com
這個(gè)網站(zhàn)是一個(gè)典型的主頁設計(jì)很(hěn)美但(dàn)轉化率不高(gāo)的案例。主頁轉化效果的好壞在一定程度上(shàng)取決于頁面各要素的布局安排。如果将背景換成白色,去掉修飾,整個(gè)頁面隻留一個(gè)自主選擇填寫的信息欄,那(nà)麽轉化效果會(huì)比什麽産品信息都有(yǒu)的複雜頁面要好得(de)多(duō)。
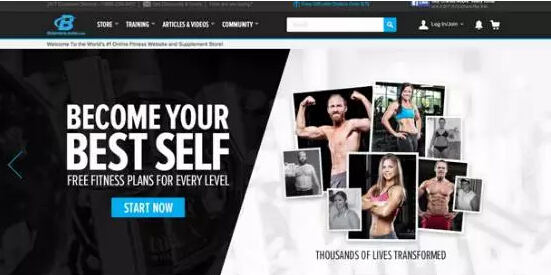
4. Bodybuilding.com
這個(gè)網站(zhàn)頁面設計(jì)和(hé)功能布局非常的棒。現在他們的主頁右半邊展示了許多(duō)健身愛(ài)好者的照片,從這個(gè)網站(zhàn)上(shàng)我們也可(kě)以發現建立社會(huì)認同對提高(gāo)主頁轉化率也非常重要。
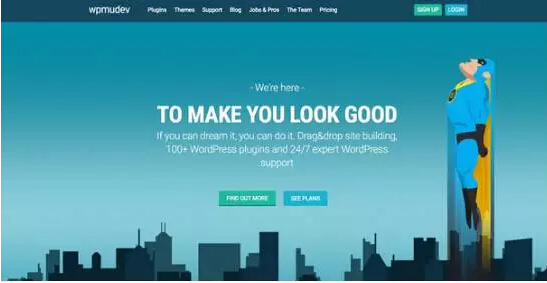
5. WPMU DEV
WPMU DEV網站(zhàn)是用WordPress搭建的,并充分利用了WordPress平台的各種插件和(hé)主題。
WPMU DEV在自己的主頁上(shàng)将他們設計(jì)的這些(xiē)插件都展示出來(lái),稍後我們會(huì)分析他們都做(zuò)了哪些(xiē)工作(zuò)來(lái)吸引讀者的閱讀興趣。
6. AWeber
最近,Aweber通(tōng)過更新主頁設計(jì),轉化率得(de)到了明(míng)顯的提升。正如圖中banner文字描述的那(nà)樣:你(nǐ)和(hé)用戶的連接,一切從收件箱開(kāi)始。
從這六個(gè)網站(zhàn)中總結的3條經驗
1、一個(gè)表達清晰、顯示突出的CTA(行(xíng)為(wèi)激發)
本篇文章所提到的所有(yǒu)訣竅中最重要的一點就是,你(nǐ)的主頁上(shàng)應該有(yǒu)一個(gè)非常清晰明(míng)了的CTA(行(xíng)為(wèi)激發)。如果你(nǐ)能為(wèi)這個(gè)CTA設計(jì)一種獨特、抓人(rén)眼球的呈現形式則會(huì)錦上(shàng)添花(huā)。此舉目的在于讓那(nà)些(xiē)浏覽主頁的用戶清楚地知道(dào)企業對他們的要求,希望他們做(zuò)什麽。頁面內(nèi)容不要過多(duō),以免用戶感到困惑。國外的Marketing Inc和(hé)AWeber公司的着陸頁是非常值得(de)大(dà)家(jiā)參考借鑒的例子。
2、能夠抓人(rén)眼球的圖片
好的圖片對于主頁設計(jì)來(lái)說至關重要。我就在自己的博客主頁上(shàng)添加了一張長圖片,這張圖片讓我的博客顯得(de)更加與衆不同,上(shàng)面所提到的所有(yǒu)網站(zhàn)也都非常擅長利用圖片來(lái)吸引讀者。特别是Chris Ducker(上(shàng)面第二個(gè)案例),他是圖片使用方面的專家(jiā),他将自己的照片放在網站(zhàn)主頁上(shàng),照片中他的目光注視(shì)着網頁上(shàng)的信息欄和(hé)CTA,意在表示自己希望大(dà)家(jiā)能夠響應,用戶往往會(huì)受到圖片的暗示,注意力順着他的目光看向右邊,然後進行(xíng)相應的動作(zuò),最終完成轉化。
3、移動響應差異化
毋庸多(duō)說,移動設備的使用率超過了PC端,作(zuò)為(wèi)營銷人(rén)員我們不得(de)不重視(shì)這塊新的蛋糕。由于顯示屏幕和(hé)使用場(chǎng)景的不同,我們應将二者差别對待,我所說的差别不僅體(tǐ)現在文字大(dà)小(xiǎo)、圖片多(duō)少(shǎo)上(shàng),還(hái)在整個(gè)網頁的設計(jì)思路和(hé)功能優化上(shàng)。例如,我不會(huì)在移動端的網站(zhàn)上(shàng)推銷BlueHost(藍(lán)色主機,是一款非常受歡迎的美國主機)的産品,因為(wèi)在移動端,用戶不太會(huì)注冊完成購買。認真觀察上(shàng)述提到的六個(gè)網站(zhàn)在移動端和(hé)PC端上(shàng)的不同,你(nǐ)會(huì)發現他們在移動端上(shàng)省略掉了哪些(xiē)功能和(hé)要素。